ขั้นตอนการแก้ไขหัวเว็บไซต์ (Header) แบ่งเป็น 2 รูปแบบ การแก้ไข Header แบบ Default และ การแก้ไข Header แบบ Theme Builder ดังนี้:
รูปแบบที่ 1 ปรับแก้ตาม Theme Builder มีขั้นตอนง่ายๆ เพียง 7 ขั้นตอน
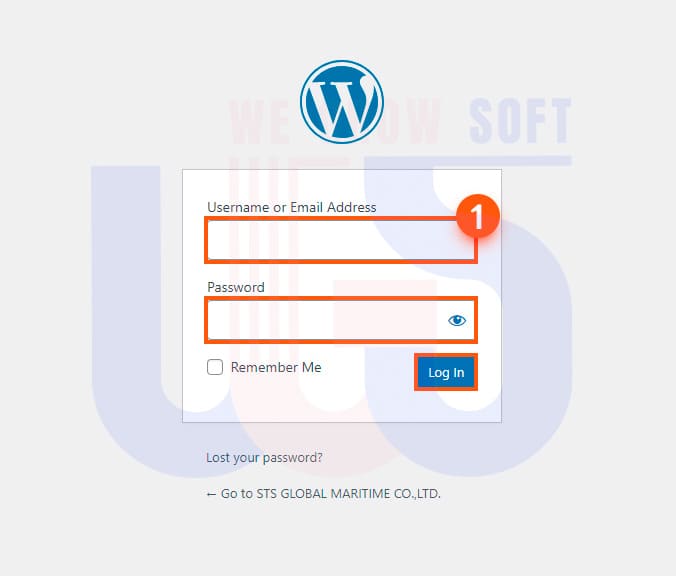
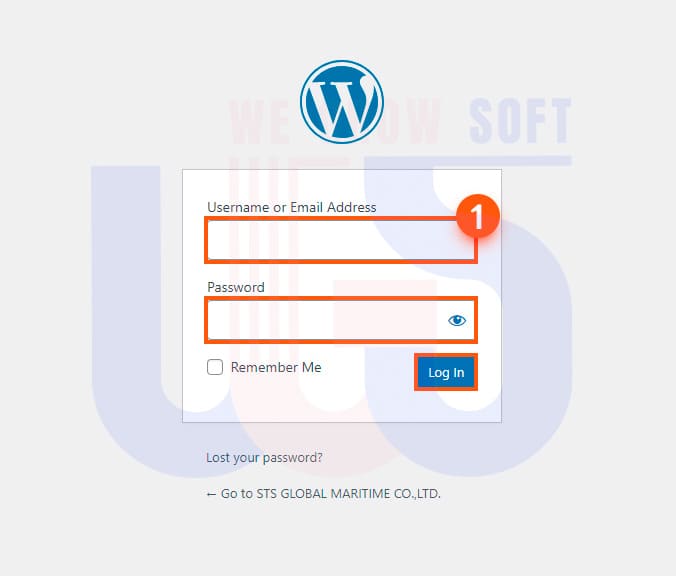
1. เข้าสู่ระบบด้วยข้อมูลและลิ้งก์การเข้าใช้งานจากทาง WeGrowSoft ที่ส่งให้หลังจากเว็บไซต์ออนไลน์แล้ว

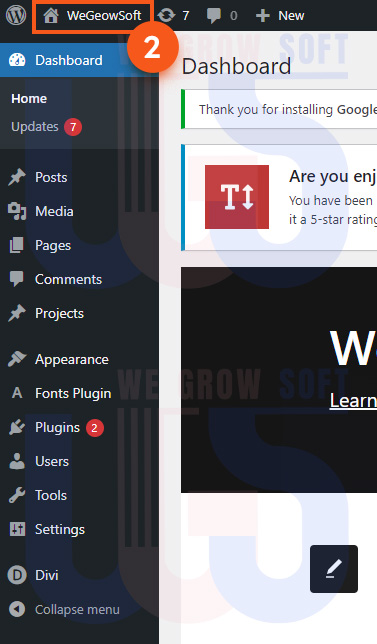
2. ไปที่ Divi ในเมนูด้านซ้าย
3. เลือก Theme Builder
4. Click ที่ Edit เพื่อแก้ไข Header ใน Divi Builder

หลังจากเข้าสู่ Divi Builder ในโหมดของหัวเว็บที่คุณเลือก ที่นี่คุณสามารถเพิ่ม, ลบ, แก้ไขโมดูลต่าง ๆ ใน Header ตามที่คุณต้องการ ดังนี้
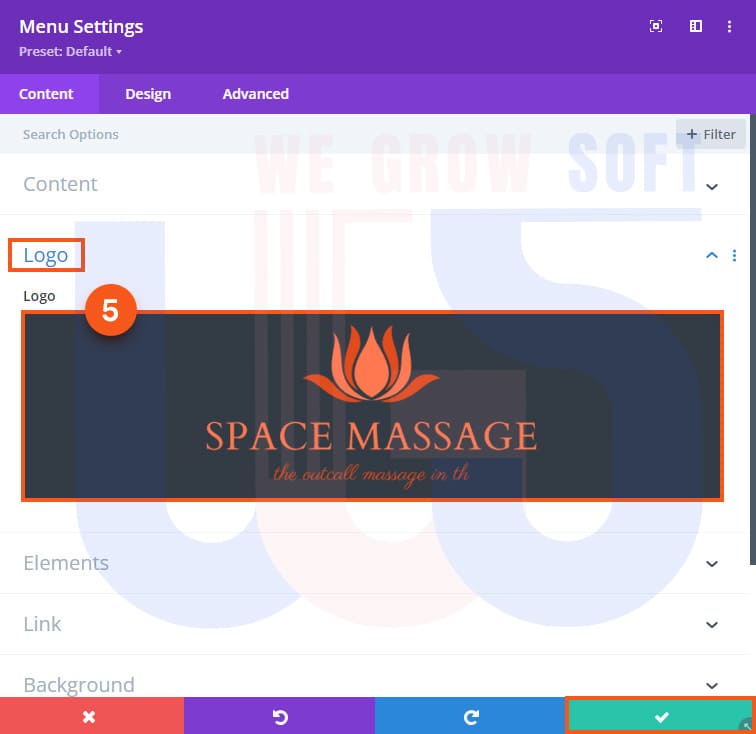
5. ส่วนของโลโก้ ดับเบิ้ลคลิกที่โลโก้ แล้วเลือก Logo ที่คุณต้องการเปลี่ยนใหม่ โดยทำตามขั้นตอนด้านล่างนี้
- Click ที่ Logo เดิม
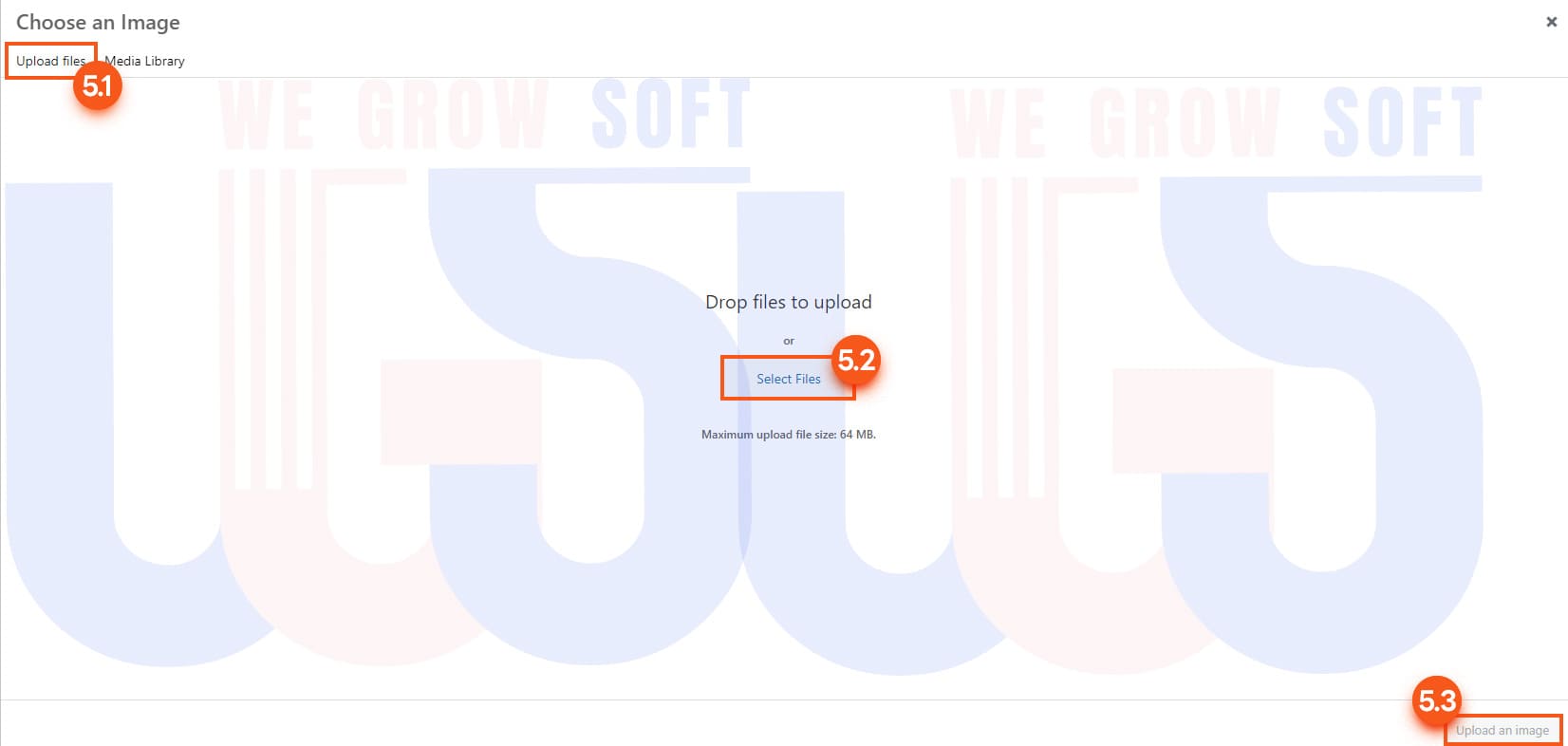
- Click ที่ Upload files เพื่อ เลือก Select files ที่เตรียมไว้
- Click Select files เพื่อนำ เลือก Logo ที่เตรียมไว้
- เลือกที่ เครื่องหมายถูก เพื่อบันทึกการเปลี่ยนแปลง

วิธีการอัปโหลดโลโก้ใหม่
5.1 เลือก Upload Files
5.2 เลือก Select Files เพื่ออัปโหลด Logo ที่ต้องการเปลี่ยนใหม่
5.3 หลังจากอัปโหลดแล้ว เลือก Upload an Image เพื่อบันทึก

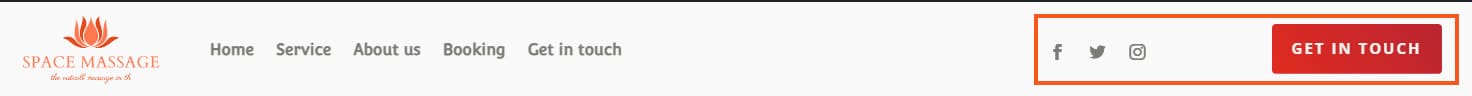
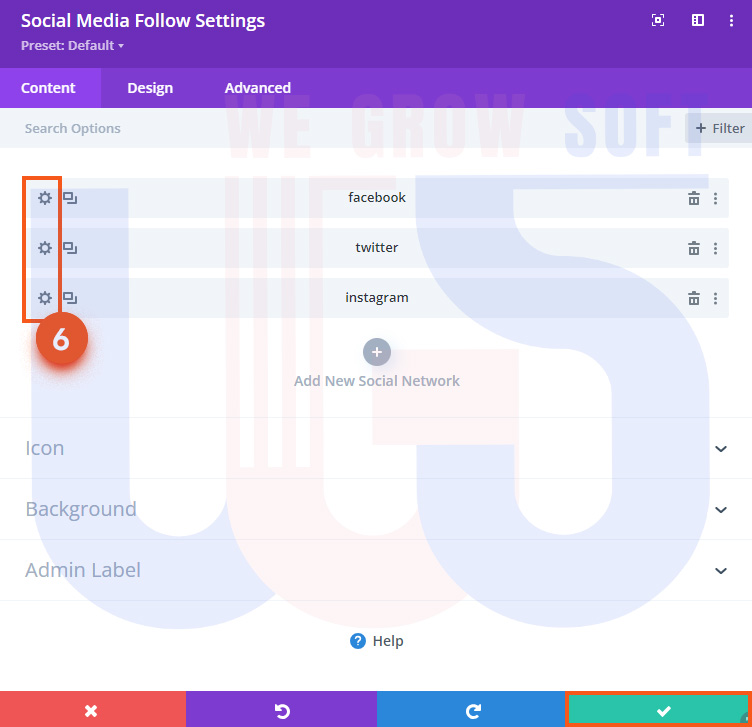
6. แก้ไขเนื้อหาและลิงก์ คุณสามารถเปลี่ยนข้อความที่ปุ่มแสดง เช่น ติดต่อสอบถาม หรือ เบอร์โทร/ลิ้งก์ไลน์ และตั้งค่าลิงก์ที่ปุ่มควรนำทางไป เช่น URL ของหน้าติดต่อของคุณ
6.1 เลือกที่ เครื่องหมายถูก เพื่อบันทึกการเปลี่ยนแปลง


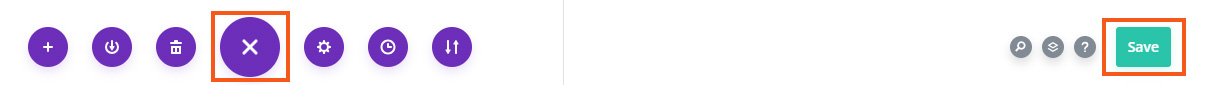
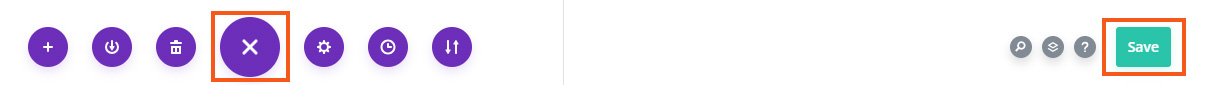
จากนั้น บันทึกการเปลี่ยนแปลง เมื่อคุณทำการแก้ไขตามที่ต้องการ อย่าลืมคลิกที่ปุ่ม Save ด้านล่างจอ เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำไว้

รูปแบบที่ 2 ปรับแก้ตาม Default มีขั้นตอนดังต่อไปนี้
1. เข้าสู่ระบบด้วยข้อมูลและลิ้งก์การเข้าใช้งานจากทาง WeGrowSoft ที่ส่งให้หลังจากเว็บไซต์ออนไลน์แล้ว

2. เรียกดูหน้าหลักของเว็บไซต์ที่คุณต้องการแก้ไข Header โดยทำการ Click ที่ชื่อเว็บไซต์ของคุณ

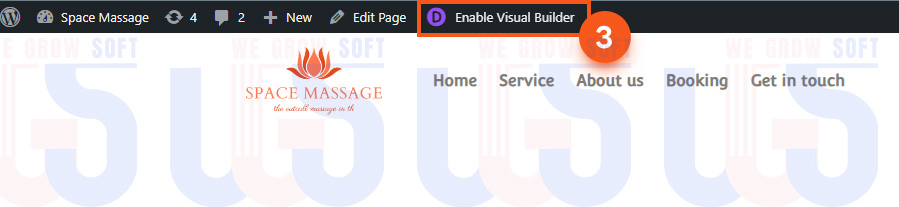
3. คลิกที่ตัวเลือก Enable Divi Builder เมื่อคุณเข้าสู่หน้าหลักของเว็บไซต์ คุณจะเห็นตัวเลือก Enable Divi Builder ที่จะปรากฏอยู่ด้านบนของหน้าเว็บ คลิกที่ตัวเลือกนี้เพื่อเปิดตัวเครื่องมือแก้ไขส่วนของ Header

4. เลือกแก้ไขส่วนของ Header เมื่อคุณเข้าสู่หน้าการแก้ไขแล้ว คุณจะเห็นส่วนต่าง ๆ ของหน้าเว็บ ให้คลิกที่ส่วนของ Header ซึ่งจะปรากฎกรอบสีเขียว จากนั้นคุณสามารถแก้ไข Header ได้ตามความต้องการ
หมายเหตุ: การแก้ไข Logo เนื้อหา รวมถึงลิ้งก์ต่างๆ สามารถใช้ขั้นตอนเดียวกับรูปแบบที่ 1 ขั้นตอนที่ 5 และ 6
จากนั้น บันทึกการเปลี่ยนแปลง เมื่อคุณทำการแก้ไขตามที่ต้องการ อย่าลืมคลิกที่ปุ่ม Save ด้านล่างจอ เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำไว้