ขั้นตอนการแก้ไข Footer แบ่งเป็น 2 รูปแบบ คือ การแก้ไข Footer แบบ Default และ การแก้ไข Footer แบบ Theme Builder” ดังนี้:
รูปแบบที่ 1 ปรับแก้ตาม Theme Builder มีขั้นตอนง่ายๆ
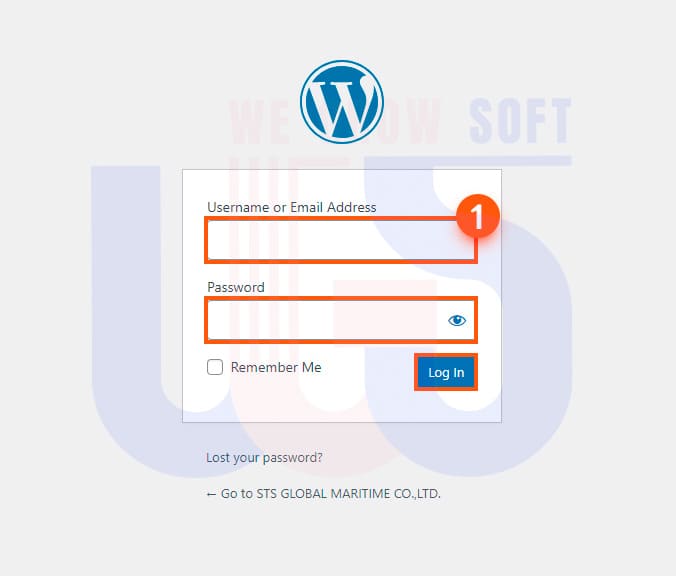
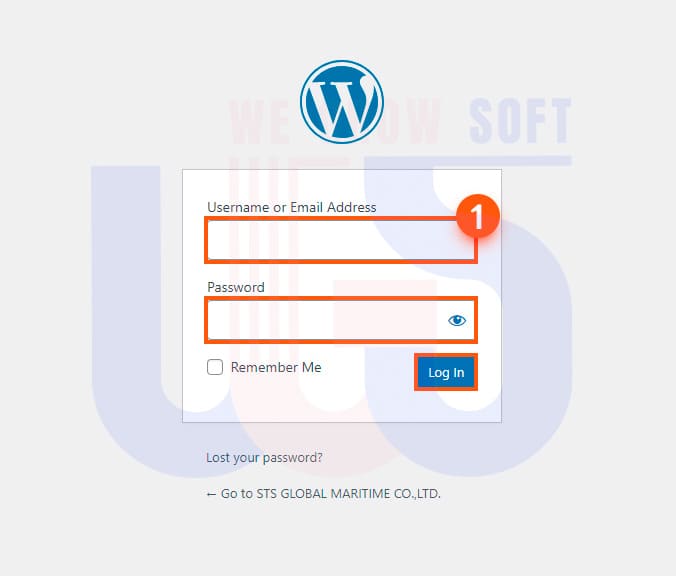
1. เข้าสู่ระบบด้วยข้อมูลและลิ้งก์การเข้าใช้งานจากทาง WeGrowSoft ที่ส่งให้หลังจากเว็บไซต์ออนไลน์แล้ว

2. ไปที่ Divi ในเมนูด้านซ้าย
3. เลือก Theme Builder
4. Click ที่ Edit เพื่อแก้ไข Footer ใน Divi Builder

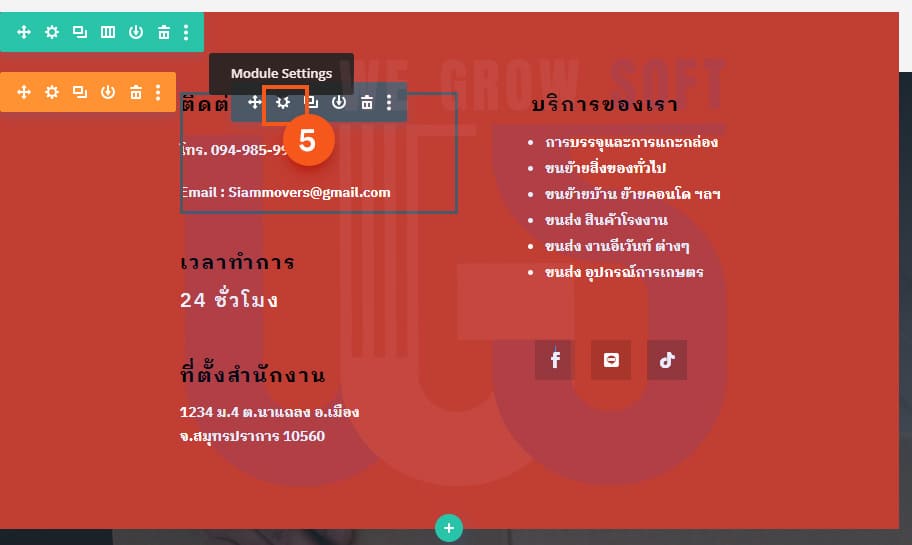
หลังจากเข้าสู่ Divi Builder ตามขั้นตอนที่ 04 แล้ว จากนั้นคุณสามารถเพิ่ม, ลบ, แก้ไขโมดูลต่าง ๆ ใน Footer โดย Click ที่ Module Settings ในส่วนที่คุณต้องการแก้ไข ดังนี้
05. Click Text หากต้องการแก้ไขคุณสามารถแก้ไขข้อมูลติดต่อในส่วน Footer และ Click Link หากต้องการแก้ไขหรือเพิ่มเติมลิ้งก์นั้น ๆ ตามที่คุณต้องการ

6. บันทึกการเปลี่ยนแปลง เมื่อคุณทำการแก้ไขตามที่ต้องการ อย่าลืมคลิกที่ปุ่ม Save ด้านล่างจอ เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำไว้

รูปแบบที่ 2 ปรับแก้ตาม Default มีขั้นตอนดังต่อไปนี้
1. เข้าสู่ระบบด้วยข้อมูลและลิ้งก์การเข้าใช้งานจากทาง WeGrowSoft ที่ส่งให้หลังจากเว็บไซต์ออนไลน์แล้ว

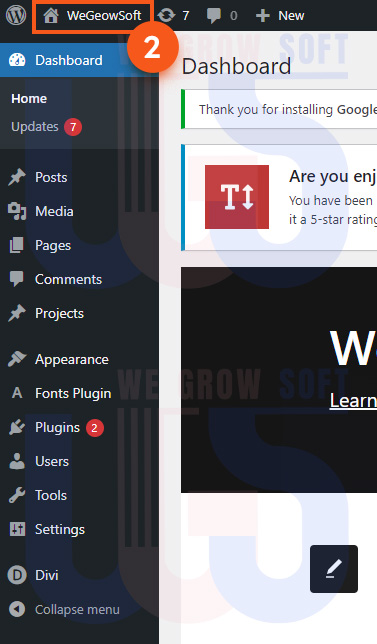
2. เรียกดูหน้าหลักของเว็บไซต์ที่คุณต้องการแก้ไข Footer โดยทำการ Click ที่ชื่อเว็บไซต์ของคุณ

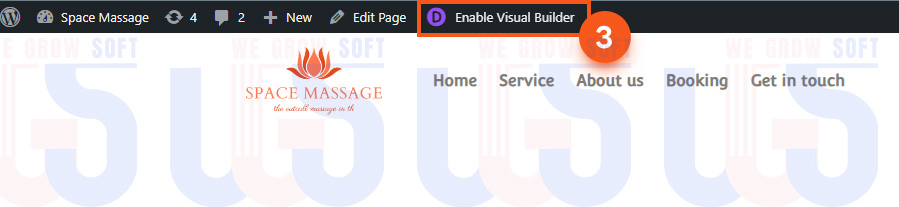
3. คลิกที่ตัวเลือก Enable Divi Builder เมื่อคุณเข้าสู่หน้าหลักของเว็บไซต์ คุณจะเห็นตัวเลือก Enable Divi Builder ที่จะปรากฏอยู่ด้านบนของหน้าเว็บ คลิกที่ตัวเลือกนี้เพื่อเปิดตัวเครื่องมือแก้ไขส่วนของ Footer

4. เลือกแก้ไขส่วนของ Footer เมื่อคุณเข้าสู่หน้าการแก้ไขแล้ว คุณจะเห็นส่วนต่าง ๆ ของหน้าเว็บ ให้คลิกที่ส่วนของ Footer ซึ่งจะปรากฎกรอบสีเขียว จากนั้นคุณสามารถแก้ไข Footer ได้ตามความต้องการ
หมายเหตุ: การแก้ไข เนื้อหา รวมถึงลิ้งก์ต่างๆ สามารถใช้ขั้นตอนเดียวกับรูปแบบที่ 1 ขั้นตอนที่ 5 และขั้นตอนที่ 6