วิธีเปลี่ยน เพิ่ม ลบ วิดีโอ
วิธีการเปลี่ยน เพิ่ม ลบ วิดีโอ จะสามารถใช้งานได้ในลักศณะเดียวกัน โดยมีวิธีดังต่อไปนี้:
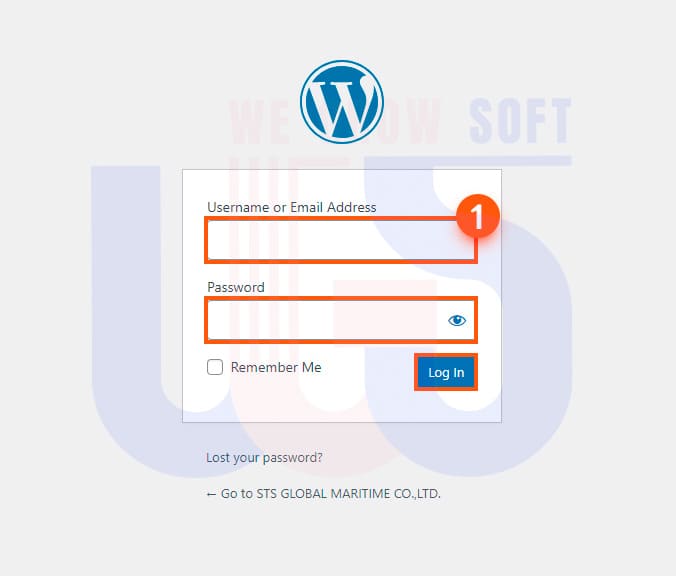
1. เข้าสู่ระบบด้วยข้อมูลและลิ้งก์การเข้าใช้งานจากทาง WeGrowSoft ที่ส่งให้หลังจากเว็บไซต์ออนไลน์แล้ว

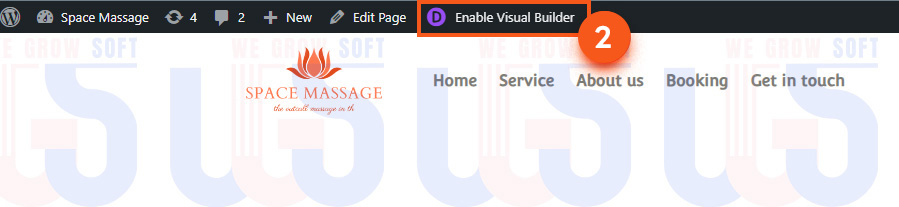
2. คลิกที่ชื่อเว็บไซต์ (ซึ่งจะอยู่มุมบนด้านซ้ายมือจะปรากฎเป็นชื่อเว็บไซต์ของคุณ) จากนั้นจะปรากฎหน้าเว็บไซต์ ให้ คลิกที่ Enable Divi Builder บนแถบเมนูด้านบน

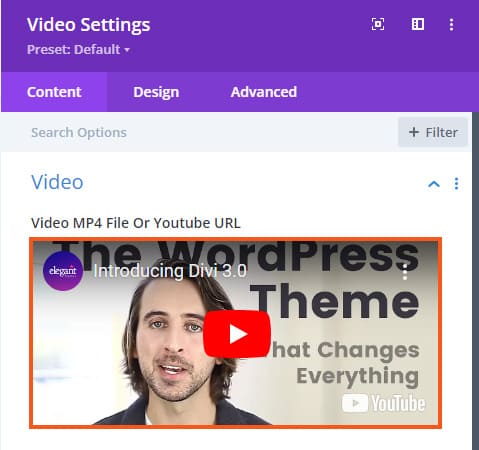
3. เลือกโมดูล Video เพื่อเพิ่มวิดีโอลงในหน้าหรือโพสต์นั้น

หลังจากนั้นจะปรากฎ video Settings จากนั้นคลิกที่ กรอบสีส้ม ดังภาพ

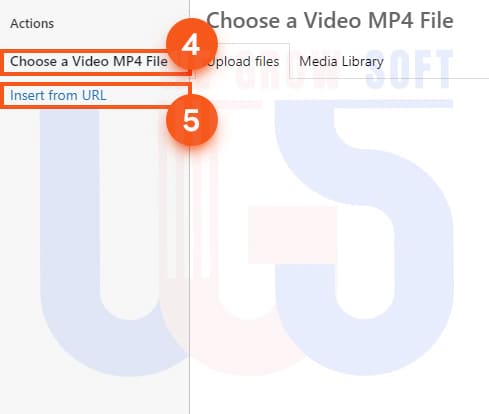
4. ในตัวเพิ่มโมดูล Video จะสามารถเลือกใช้ได้ 2 วิธี ดังนี้
- หากต้องการอัปโหลด Video เลือก Choose video MP4 File และทำการอัปโหลด เลือก Select File จากนั้น เลือก Upload
- หากต้องการเลือกใช้เป็น Video จาก Youtube ให้เลือก Insert form URL จากนั้น คลิก Insert into post ด้านมุมขวาล่าง เพื่อบันทึกข้อมูล ตามภาพ

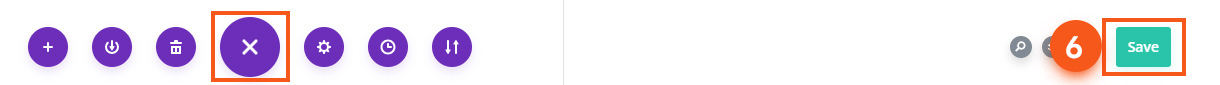
6. บันทึกการเปลี่ยนแปลง เมื่อคุณทำการแก้ไขตามที่ต้องการ อย่าลืมคลิกที่ปุ่ม Save ด้านล่างจอ เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำไว้

Note: หลังจาก “Save” เพื่อบันทึกการเปลี่ยนแปลง เรียบร้อยแล้ว ให้ไปที่หน้าเว็บของคุณและรีเฟรชเพื่อดูการเปลี่ยนแปลงที่แสดงบนหน้าแบนเนอร์